


Hazel - Clean Minimalist Multi-Purpose WordPress Theme by treethemes










Gravity - Multi-Purpose HTML Template by GWorld


ThePRO - Personal Portfolio WordPress Theme by ThemeREC



Flex-IT | Business Services & IT Solutions Multipurpose HTML5 Responsive Website Template by AminThemes

Techida - Business Services Company & IT Solutions Multipurpose Responsive Website Template by erramix



 PRODUCT OF THE DAY
PRODUCT OF THE DAY




Merimag - Elementor Blog Magazine and News Wordpress Theme by WebteStudio










5 Best Responsive Website Templates 2024
Responsive Templates & Responsive Designs from Templateog体育首页
Responsive website templates are well-suited for those developers who envision themselves having both fluid-width and adaptive website that caters for any possible screen resolution. This means that every single responsive template seamlessly serves different media formats and devices people use to enter the website that is based on this template.Templateog体育首页 produces responsive web design templates that each has 4 primary layout options and a bunch of additional ones. So to accurately respond to the medium that is being used to view them, the templates become fluid and easily adapt to the width of the browser. To degrade perfectly down to smaller screen sizes responsive templates utilize changing font sizes, navigation menu, columns, text blocks and images that scale and change their position. To see the responsive designs in action, please check out the templates' live demos and play with the browser window width.
Testing a Free Bootstrap Template, you can see what's inside the template package of the given product type. If you like how the product performs, you might want to look at Templateog体育首页's store for an available premium template of this kind.
If you want to learn more about RWD, see this Responsive Web Design interactive guide on board. You'll find all important info backed up with articles, free PDF books, Google recommendations, along with some tools, plugins, and helpful tutorials.
10 Best Responsive Website Templates
| Template Name | Key Features | Number of Downloads | Cost |
| BeClinic - Multipurpose Medical WordPress Theme |
Multiple pre-built skins Various page templates Built with Elementor Fully animated revolution slider A huge number of pre-installed plugins |
2732 | 74 |
| Monstroid - Best WordPress Template |
55+ powerfully designed template sets Optimized source code Sample data installer Visual editor Long-term support |
7788 | 83 |
| Intense Multipurpose Website Template |
Trendy and clean design Novi visual page builder Intense UI kit Smooth parallax scrolling Dedicated support |
4272 | 61 |
| Imperion - Multipurpose Corporate WordPress Theme |
Build with Elementor SEO-friendly WPML-ready Bonus images pack Lifetime support |
1213 | 74 |
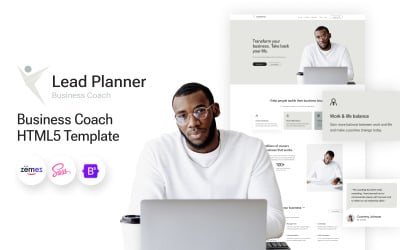
| Hazel - Clean Minimalist Multi-Purpose WordPress Theme |
Tons of pre-built beautiful pages Sticky navigation Revolution slider included Retina ready Unlimited colors and styles |
3466 | 98 |
| Tripster - Travel Agency Modern Elementor WordPress Theme | Built with Elementor Jet plugins included Install in one click Bonus high-quality images pack Well documented | 106 | 82 |
| Eveprest - Multipurpose Website Template |
Multipurpose solution Multiple layouts for each topic PrestaShop privilege 30+ exclusive JX modules Informative documentation |
1126 | 168 |
| House - Modern And Minimalistic Construction Project Website WordPress Theme |
Minimalistic layout Sample data installer SEO-friendly code WPML-ready Long-term support |
121 | 54 |
| Innomerce - Business Multipurpose Minimal Elementor WordPress Theme |
Eye-catching pages for all occasions Google fonts integrated WordPress Live Customizer Valid and clean HTML code Bonus images |
665 | 74 |
| BuildWall - Construction Company Multipurpose WordPress Theme |
Perfect solution for construction businesses 11 amazing demos Jet plugins included 30 custom pages 3 blog layouts |
1884 | 85 |
Templateog体育首页's Responsive Web Templates
The key point with our responsive designs is that along with implementing media queries they have a specific type of adaptive grid and flexible images.
They accommodate the in-house content including font-sizes, images that scale and change their position, navigation menu, columns, forms, and featured content blocks that in order to degrade perfectly down to smaller screen sizes often become one column stacking up vertically on top of each other.
With these responsive templates you can get your project off the ground quickly and switch your website over to brand new fluid design. Choose through the available responsive web templates and get your website displayed in a way that is best suited for your site visitors' resolutions. You can also view the templates at different window sizes and on different devices to see them in action. In case you are looking for email templates for the next personal or business email campaign, pay closer attention to the batch of Responsive Email Newsletter Templates. You may also review the collection of Amazing Responsive Email Newsletter Templates to find the latest items that will render beautifully in any modern email client.
Responsive Web Design
If to tackle the concept of responsive web design, you should understand that it is all about adapting the layout of the website to fit different screen resolutions. Building pixel-perfect, standard fixed width website is no longer enough. To meet these days' requirements your website must have flexible layout that scales seamlessly to suit different browser widths.
How is that possible? Well, that has become real with CSS media queries that can indicate the medium used to view it, test which resolution the screen has and show up certain website layout accordingly. What it gives you is a possibility to design your website for browsers of all sizes. But being design-savvy alone is usually not enough to create a responsive website. You should make sense of responsive CSS frameworks and know how to implement fluid grids and flexible images into your website structure.
Templateog体育首页 can help you create responsive web design with ease. We suggest you the responsive website templates with fluid layouts that can serve up different media formats including smartphones, tablets, netbooks, laptops, and desktop monitors. You do not need to build several websites for different types of screen resolutions; instead you can use one of these responsive templates that already have multiple layout versions. Our responsive web templates are ready to adopt whatever your content or style is. To select from the most popular items, feel free to check out the collection of First-class Responsive Joomla Themes. Once you pick the template you like, scale its live demo in your browser window and see how the concept of responsive design works.
Also, if you are planning to launch a responsive online store, check out our collection of Responsive Ecommerce Templates.
How to Make Your Website Responsive With Elementor Page Builder
If you ever asked “How do I make my website responsive with Elementor?” then this tutorial is for you. Visit Elementor Marketplace to get amazing themes, templates, and add-ons: http://kg6h.iishoes.net/elementor-marketplace/ How To Make Your Website Responsive For Elementor Builder? After watching this easy-to-follow tutorial you will be able to make your website responsive. Visitors will always get the best user experience possible. This tutorial is completely dedicated to the challenge of responsive for Elementor builder. It’s focused on the Elementor responsive problem. How To Make Website Responsive? A responsive website means that it can adapt its content (images) to match various screen or browser window sizes. Therefore, a visitor will always see the correct content. Images won’t be clipped where they are not supposed to be and the text will stay at the same spot. This tutorial shows how to create a responsive WordPress website with Elementor and what problems you may have to deal with. Elementor is a flexible WordPress page builder and it can help you make your website look modern. The Elementor-made responsive website will be rendered properly on various screen sizes. The key points of this video tutorial are: How to adjust the properties of widgets and text elements for mobile devices. How to move and resize columns. How to hide widgets, columns, or sections for certain devices. How to deal with the overcome position. How inline width can help you create a flexible mobile layout There are many challenges when you create a responsive website. It’s important to understand the importance of responsive design. You need to know how to solve various responsive design-related challenges. Nowadays, people use different devices to access websites and you have to be sure that your website looks correctly no matter what your visitors use. It affects the usability of your website.
Responsive Web Design Template FAQ
What is a responsive website template?
A responsive website design (template) is a design of web pages that gives the correct display of your website on any device - computers, tablets, phones, etc., and adapts to any screen resolution automatically. 100% responsive template fully optimizes your site and it automatically changes depending on the device that you browse the website from. The site changes all the sizes of images, modules, menu items, etc.
Is a responsive design must-have today? Is it so important?
Google gives preference to websites optimized for mobile devices if the user enters queries from a phone or tablet. This means that the user will be given first of all sites with a fully responsive design because they are much more convenient. The majority of visitors are young and middle-aged people who have tablets and phones from which they surf the web. Responsive design is a must-have today if you wish to increase your traffic and grow your business.
What are the three main components of responsive design?
Responsive website design consists of the following three main components:
- The site must be built with a flexible grid foundation.
- Images that are incorporated into the design must be flexible themselves.
- Different views must be enabled in different contexts via media queries.
Is there any difference between a responsive design and an adaptive one?
Responsive sites and adaptive sites are the same in that they both change appearance based on the browser environment and device they are being viewed on. Where responsive design relies on changing the design pattern to fit the real estate available to it, adaptive design has multiple fixed layout sizes. When the site detects the available space, it selects the layout most appropriate for the screen. Responsive design is still the “traditional” option and remains the more popular approach to date.
